对我个人来说,博客对数学公式的支持必不可少。这次在ghost上依然是使用MathJax.js来实现,但和在网上搜到的代码不太一样,我是从最新的MathJax官方文档拿过来的。

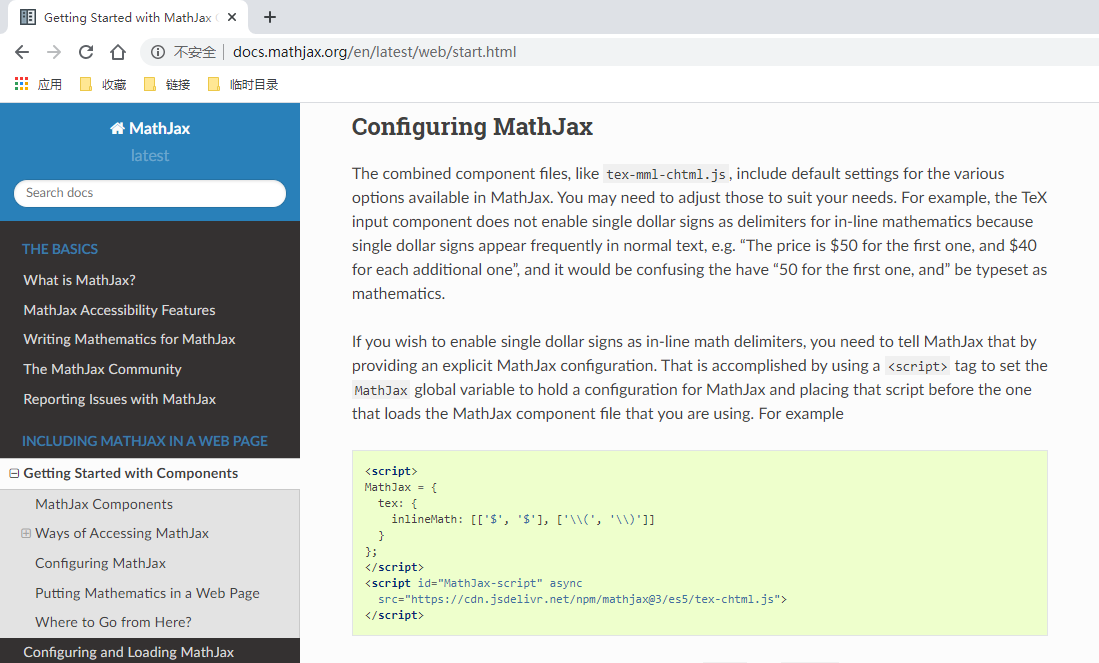
很简单,把下面的代码粘贴到ghost后台的Code injection中
1 |
<script> |